Craveable Brands' Successful Website Merger for Red Rooster
November 5, 2023
How do we make better SEO with Contentful and Next.js Framework in Red Rooster Website?
Craveable Brands is a Franchisor company that owns three iconic Australian food brands: Red Rooster, Oporto, and Chicken Treat. In this project, we focus on the development of the Red Rooster website. Those who are unfamiliar with Red Rooster, it is an Australian chain of fast-food restaurants that specializes in roast chicken. It was founded in 1972 and has over 360 locations across Australia.

Red Rooster’s website has two separate sites - one for the brand (https://redrooster.com.au) and one for ordering (https://orders.redrooster.com.au). Each website is built with different technology; the brand site uses WordPress, and the ordering site uses React.js Framework.
The brand site has no problem with SEO because it was built with WordPress, which is an engine with full SEO support. However, for the Ordering site, SEO is the main concern because it was created with React.js, which is not supported by SEO. Therefore, in this project, we are hoping to join the Brand site and Ordering site into one single website that will be recognised by search engines.
We need to find a balance between performance and SEO friendliness as we move our existing website over to Next.js. There is a lot of research that needs to be done in order to make sure that we are porting the website logic correctly, as the new technology is very different from what we are using now.

We helped our client to fix the SEO problem by merging the Brand sites and Ordering sites into a single website. This website was developed with a combination between Contentful and Next.js. With Contentful we focused on managing the website content including SEO, and Next.js for mapping the content and rendering the website content from Contentful.
At the beginning of development, we create a website component using Storybook. In Storybook, we can see how the component looks and change its content. In parallel, we also prepare the Contentful structure and designed the Next.js structure.
This allows us to have a clear picture of how the website will look before we start coding.
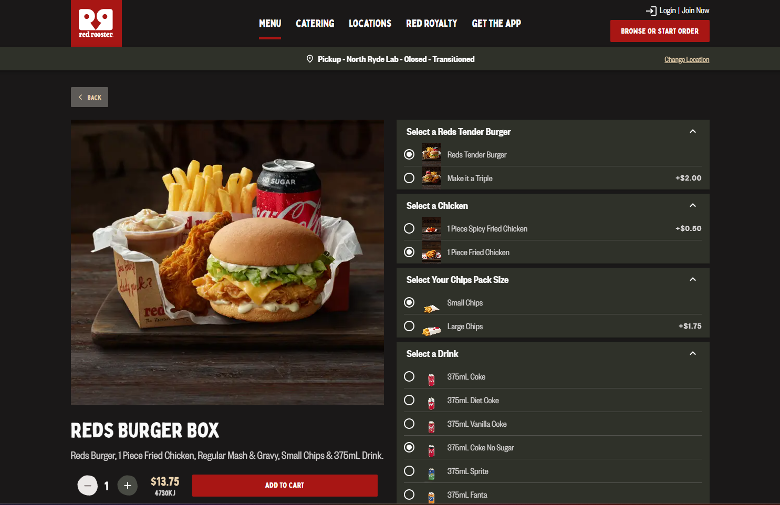
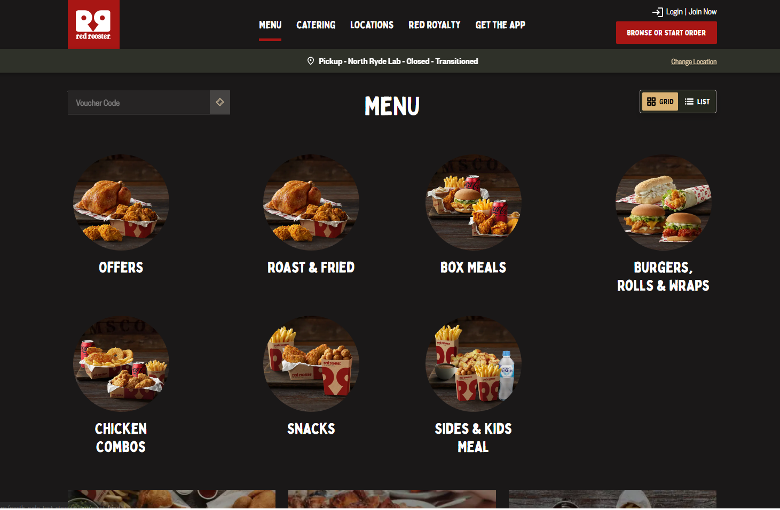
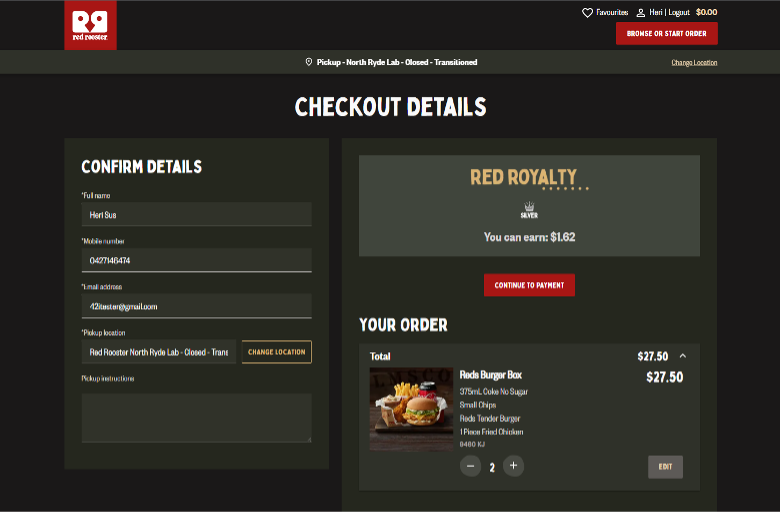
We used Contentful to build the Merge website, which allows us to edit the site’s content directly. Any changes we publish in Contentful will automatically update on the Merge site. We’ve also wrapped the store’s menu in Contentful, so we can change additional information like nutritional details directly from Contentful.

Are you looking to boost your website’s SEO capabilities by incorporating Contentful and Next.Js framework? We’d love to have a conversation with you about how we can help!
Our team is well-versed in these technologies and can provide valuable insights on how best to integrate them into your site for maximum impact. Let’s work together towards making your website more search engine friendly!