Master the Art of Design: Why Figma is the Ultimate Solution
November 5, 2023
As a designer, I am always on the lookout for new and innovative tools to help streamline my workflow. One tool that has been making waves in the design community is Figma. In this article, I’ll be sharing with you why Figma is a game-changer in the world of design collaboration and why it’s the perfect design tool for modern design teams.
What is Figma
Figma is a cloud-based design tool that allows designers to collaborate in real-time on user interface design, vector design, prototyping, and more. Unlike traditional design tools, Figma is cloud-based, which means you can access your designs from anywhere with an internet connection.
Brief History of Figma
Figma was founded in 2012 by Dylan Field and Evan Wallace. The company’s mission was to create a design tool that would allow designers to work together in real-time, no matter where they were in the world. Today, Figma has grown to become one of the most popular design tools on the market, with over two million users worldwide.
Features of Figma
Figma is more than just a design tool; it is a comprehensive platform that makes the design process seamless and efficient. One of the main reasons why Figma is so popular among designers is because of its impressive range of design features. Let’s explore some of these features in detail.
A. Design Features
- Vector Networks: Figma’s vector network feature allows designers to create and manipulate complex shapes with ease. Vector networks are a powerful tool that allows designers to create and edit shapes without having to worry about breaking the layout or structure of their designs. This feature makes it possible to create custom shapes and designs quickly and easily.
- Prototyping: Figma’s prototyping feature enables designers to create interactive and clickable prototypes of their designs. With Figma, designers can easily add interactions, animations, and transitions to their designs, making it easy to visualize how their designs will look and feel when implemented. This feature helps designers to communicate their ideas and designs effectively to stakeholders and team members.
- Design Systems: Figma’s design systems feature is a powerful tool that allows designers to create and maintain a consistent design language throughout their designs. Design systems provide a central repository of reusable components, styles, and guidelines, making it easy to maintain design consistency and efficiency across multiple projects.
B. Collaboration Features
As a cloud-based design tool, Figma makes collaboration among team members and stakeholders more efficient and effective. Here are some of its collaboration features:
- Comments and Notifications: Figma allows users to comment directly on specific parts of a design, making it easy to give feedback and suggestions. Team members can also receive notifications when someone else comments on their work, ensuring that everyone is kept up to date and in the loop.
- Sharing and Permissions: With Figma, users can share their designs with others easily. There are several sharing options available, including a public link that can be shared with anyone, or private links that require a password or email invitation. Additionally, users can set specific permissions for each collaborator, ensuring that everyone has the appropriate level of access to the design.
- Team Libraries: Figma’s Team Libraries feature allows users to create a centralized library of assets, components, and styles that can be shared across the team. This makes it easy to maintain consistency and brand identity across multiple designs and projects, and ensures that everyone has access to the latest design elements.
C. Integration Features
Figma’s integration features allow users to extend its functionality and make their design workflow even more efficient. Here are three important integration features:
- Plugins: Figma’s plugin system enables users to extend the software’s capabilities and automate repetitive tasks. Plugins can be downloaded from the Figma community and can be used to add new features or streamline existing ones.
- API Access: Figma’s API (application programming interface) allows developers to interact with Figma programmatically, making it easier to integrate Figma with other software and tools.
- Figma Mirror: Figma Mirror is a mobile app that allows designers to preview and test their designs on mobile devices in real-time. With Figma Mirror, designers can collaborate and share their work with team members or stakeholders, and receive feedback directly on their mobile devices.
Advantages of using Figma
Figma is a powerful and versatile design tool that offers many benefits to designers and design teams. In this section, we will discuss some of the advantages of using Figma.
There are many advantages to using Figma as your design tool of choice. Some of the advantages include:
- Cloud-based design: Since Figma is cloud-based, you can access your designs from anywhere with an internet connection.
- Version control: Figma’s version control makes it easy to keep track of changes to your design and revert to previous versions if necessary.
- Accessibility: Figma is accessible to everyone, regardless of their skill level or device preference.
- Compatibility: Figma is compatible with a wide range of devices and platforms, making it easy to collaborate with your team members.
A. Faster Design Process
Figma offers a range of features that make the design process faster and more efficient. For example, Figma’s vector networks allow designers to create complex shapes and designs quickly and easily. Figma’s prototyping feature also enables designers to create interactive prototypes in minutes, without the need for any coding.
B. Improved Team Collaboration
Figma’s cloud-based design platform makes it easy for design teams to collaborate on projects in real-time. With Figma, multiple team members can work on the same design project simultaneously, which improves efficiency and reduces the risk of errors. Figma also offers commenting and notification features that allow team members to provide feedback and keep up-to-date with project changes.
C. Consistent Design Quality
Figma’s design system feature allows designers to create and maintain consistent design elements across multiple projects. This feature ensures that all design work is consistent, which helps to build brand identity and increase recognition.
D. Cost-Effective Solution
Figma’s cloud-based platform is a cost-effective solution for design teams, as it eliminates the need for expensive design software and hardware. With Figma, design teams can work from anywhere, on any device, and collaborate in real-time, which reduces overheads and increases productivity.
E. Cross-Platform Availability
Figma is available on both Mac and PC, as well as on mobile devices such as Android and iOS. This cross-platform availability allows designers to work on the same project from multiple devices, making it easier to collaborate and work remotely.
F. Accessibility Features
Figma offers a range of accessibility features that make it easier for designers to create designs that are accessible to people with disabilities. For example, Figma’s built-in color contrast checker helps designers ensure that their designs meet accessibility standards. Figma also offers a range of plugins and integrations that allow designers to create designs that are optimized for screen readers and other accessibility tools.
Use Cases for Figma
Figma is an extremely versatile design tool that can be used for a wide range of design projects. Here are some common use cases for Figma:
A. User Interface Design
Figma is a popular tool for user interface (UI) design. With its vector-based design tools, prototyping capabilities, and collaboration features, Figma is ideal for creating and iterating on UI designs. Figma’s design system features also make it easy to create consistent UI designs across multiple screens and devices.
B. Web Design
Figma is a great tool for creating website designs. Its responsive design features allow designers to create designs that can adapt to different screen sizes and device types. Figma also offers a range of web-specific features, such as the ability to generate CSS code from designs, making it easier for developers to bring designs to life.
C. Mobile App Design
Figma is also a popular tool for designing mobile apps. Its vector-based design tools and prototyping features make it easy to create high-fidelity designs for iOS and Android devices. Figma’s collaboration features also make it easy to share designs with team members and stakeholders for feedback and approval.
D. Branding and Marketing Design
Figma can be used to create a wide range of branding and marketing designs, from logos and business cards to social media graphics and advertising campaigns. Its vector design tools and image editing capabilities make it easy to create and manipulate graphics, while its collaboration features make it easy to work with team members and clients.
E. Design System Creation
Figma’s design system features make it an ideal tool for creating and maintaining design systems. Design systems are collections of reusable design components and guidelines that help ensure consistency and efficiency in design projects. With Figma, designers can create and maintain design systems in a single, cloud-based location, making it easy to share and collaborate with team members.
Why Figma is the Perfect Design Tool for Modern Design Teams
Collaboration Made Easy
Figma’s real-time collaboration feature is a game-changer for modern design teams. It allows designers to work together in real-time, no matter where they are in the world. This feature eliminates the need for endless back-and-forth email chains and allows teams to work more efficiently.
Time-saving Features
Figma’s time-saving features, such as auto-layout and vector networks, allow designers to create complex designs quickly and easily. This feature helps designers save time and focus on what matters most – the design itself.
Accessibility and Compatibility
Figma is accessible to everyone, regardless of their skill level or device preference. It’s also compatible with a wide range of devices and platforms, making it easy for teams to collaborate seamlessly.
How to Get Started with Figma
Now that you have learned about the features and advantages of Figma, let’s dive into how to get started with this powerful design tool.
The first step to using Figma is to sign up for an account. Fortunately, signing up for Figma is quick and easy. Simply navigate to the Figma website and click on the “Sign up for free” button on the homepage. Then, enter your name, email address, and a password to create your account.
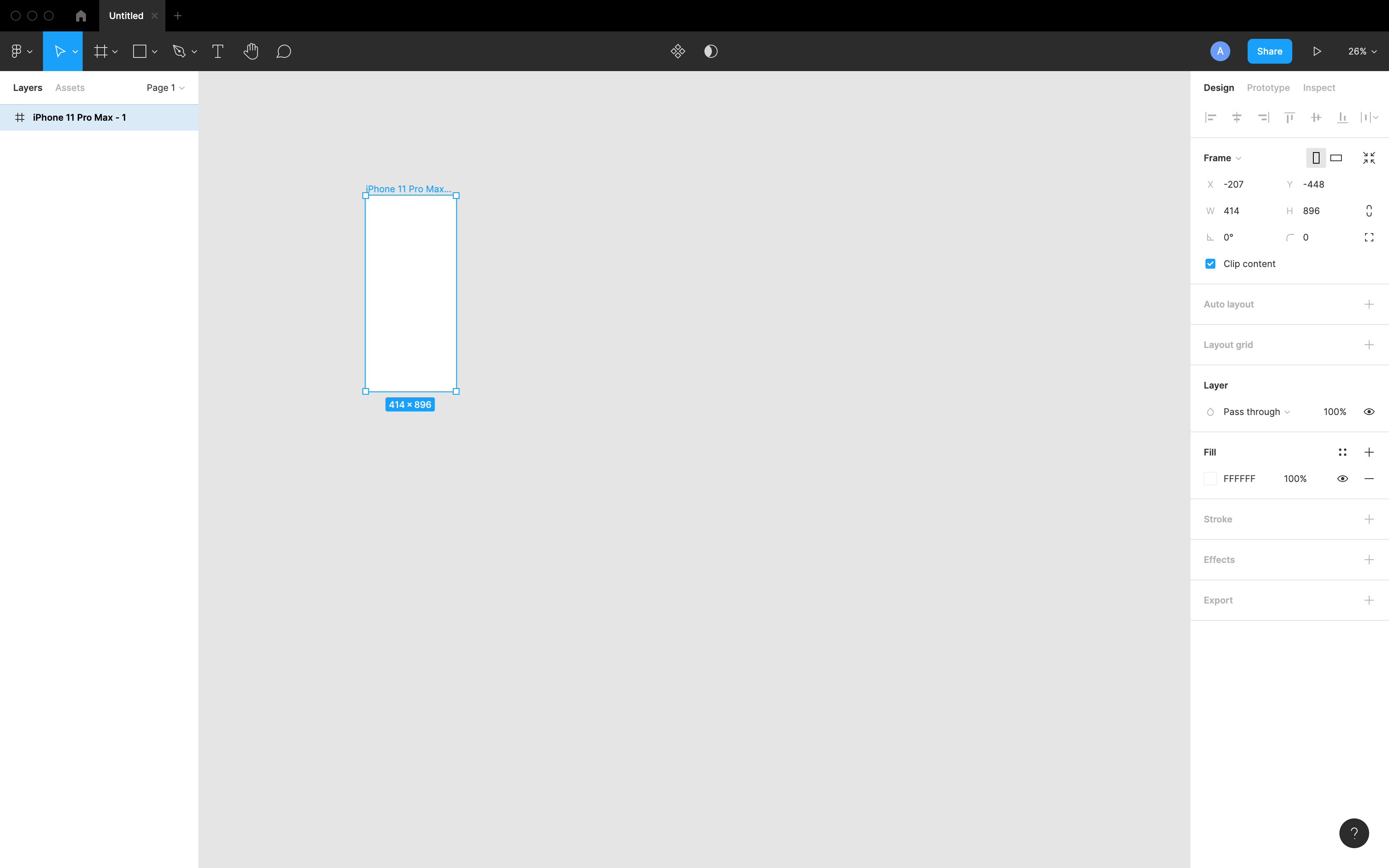
Once you have signed up for Figma, you will be taken to the Figma interface. At first glance, the interface may seem overwhelming, but don’t worry. Figma is designed to be intuitive and user-friendly.
The Figma interface is broken down into a few main sections. The first section is the toolbar, which is located on the left-hand side of the screen. The toolbar contains all the tools you will need to create and edit your designs. Some of the tools you will find in the toolbar include the selection tool, the pen tool, and the text tool.
The next section of the interface is the canvas. This is where you will create your designs. The canvas is a blank white space that you can use to create your designs.
On the right-hand side of the screen, you will find the properties panel. The properties panel allows you to adjust the properties of your designs, such as the color and size of your shapes.
At the bottom of the screen, you will find the layers panel. The layers panel allows you to organize your designs into layers. This can be helpful when working on complex designs.
The Figma interface is designed to be easy to use and intuitive. With a little bit of practice, you will be creating professional-quality designs in no time.
The Power of Figma as a Design Tool
How can Figma help improve design collaboration? Show the differences in designs.Founded in 2005 by the architect John F. Davidson, it is a software platform for designing software based around software and resembles the features ofSketch, with a significant difference which improves team working. We are going to show you how Figma simplifies the design process. We need to go further. The interface for Figma is simple and intuitive.

Simple Interface
The user interface is highly intuitive. If you’re a designer who is at least somewhat familiar with the Adobe Suite, you’ll find Figma to be incredibly easy to transition into. Don’t be fooled - the small range of tools available open up a world of design possibilities. From mocking up wireframes to creating social media templates and presentation decks, Figma has the tools to support a wide range of briefs.

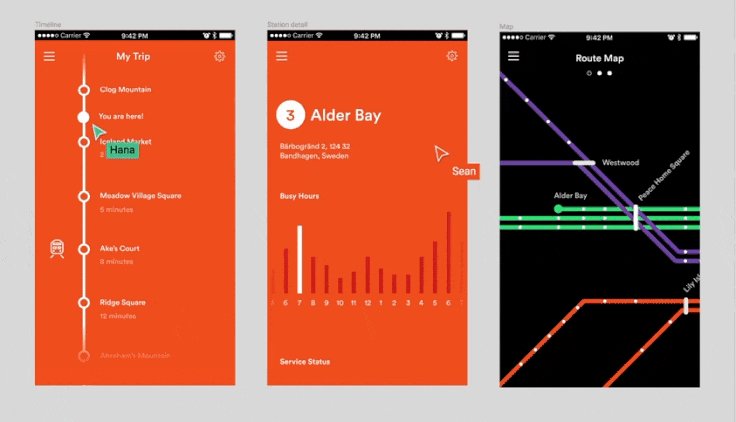
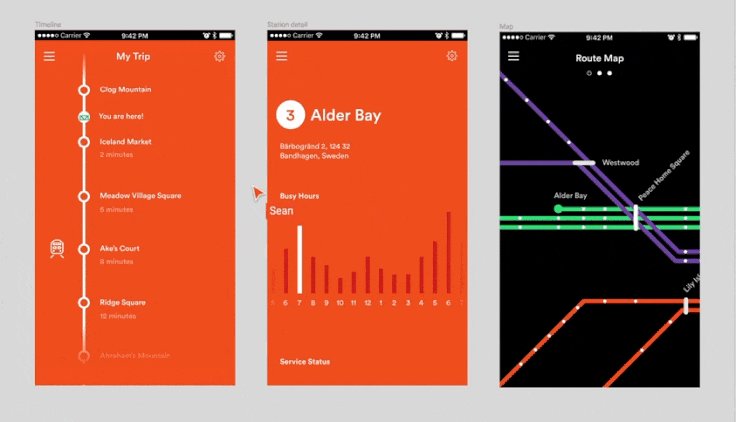
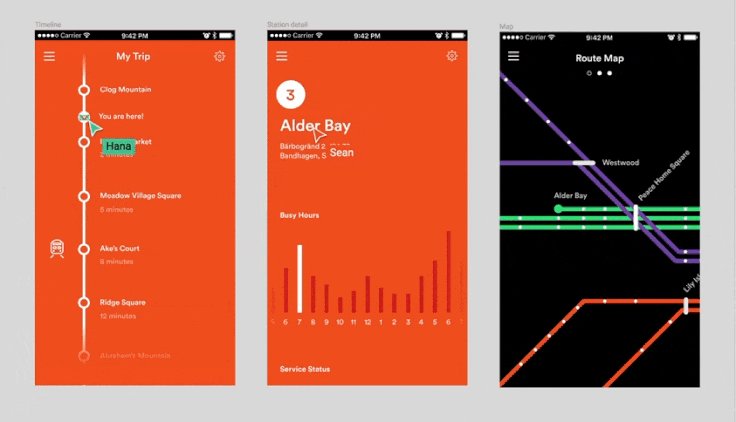
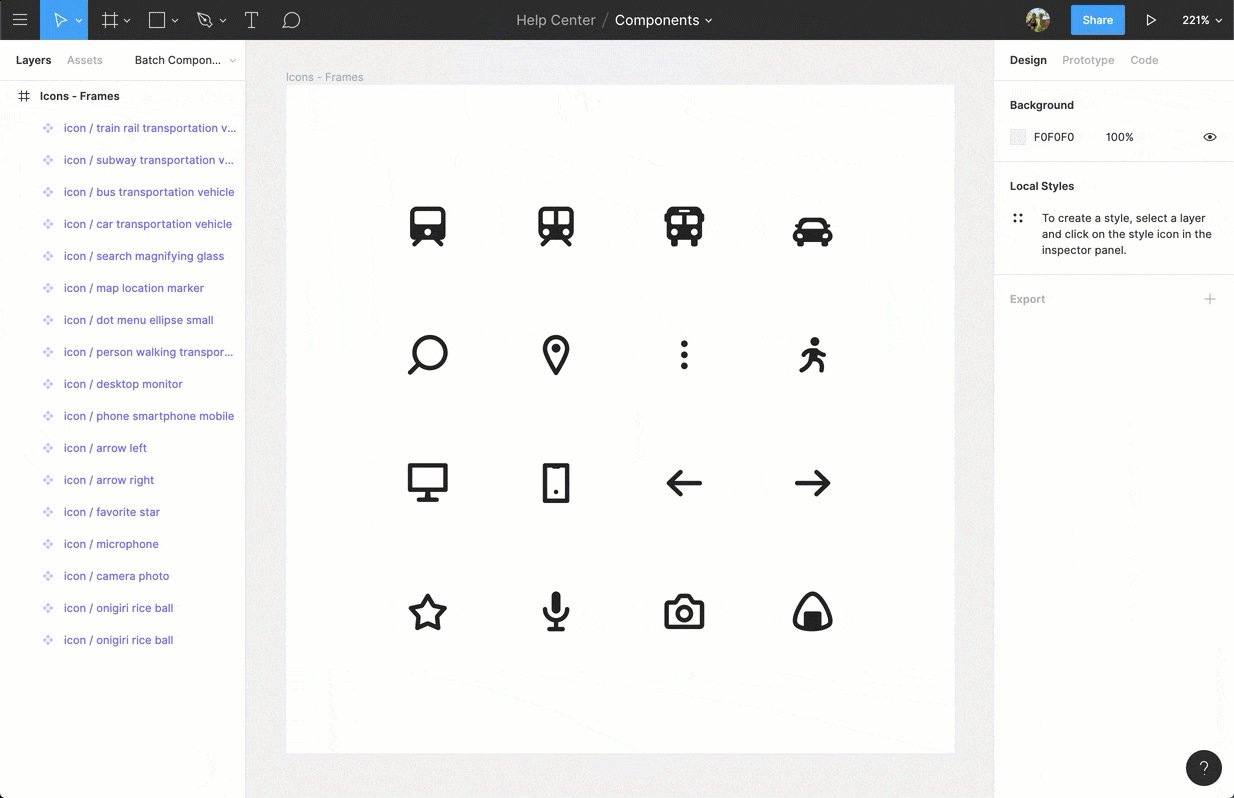
Multiplayer Editing
One of the main reasons for its popularity in the design industry is that it makes collaborating easy. Gone are the days where only one user can make changes to a file at a time - with Figma’s Live Editing feature, multiple users can edit the same document and see the changes as they happen. This allows collaboration to be seamless in any design team. Want to show another designer the colour palette you were imagining? No problem, just quickly show them!

Multiplayer Editing in Figma
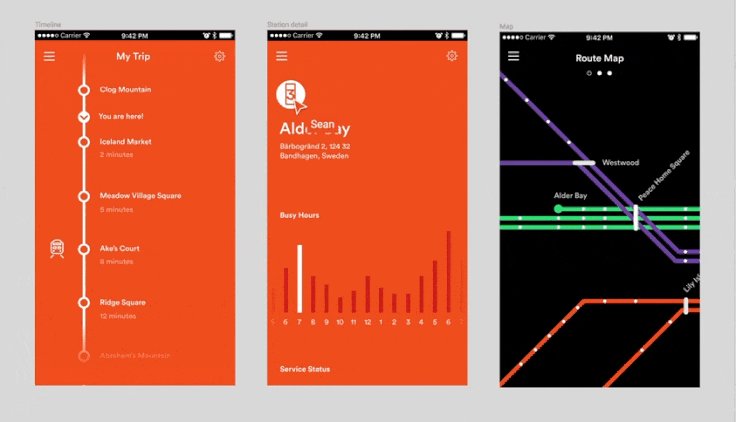
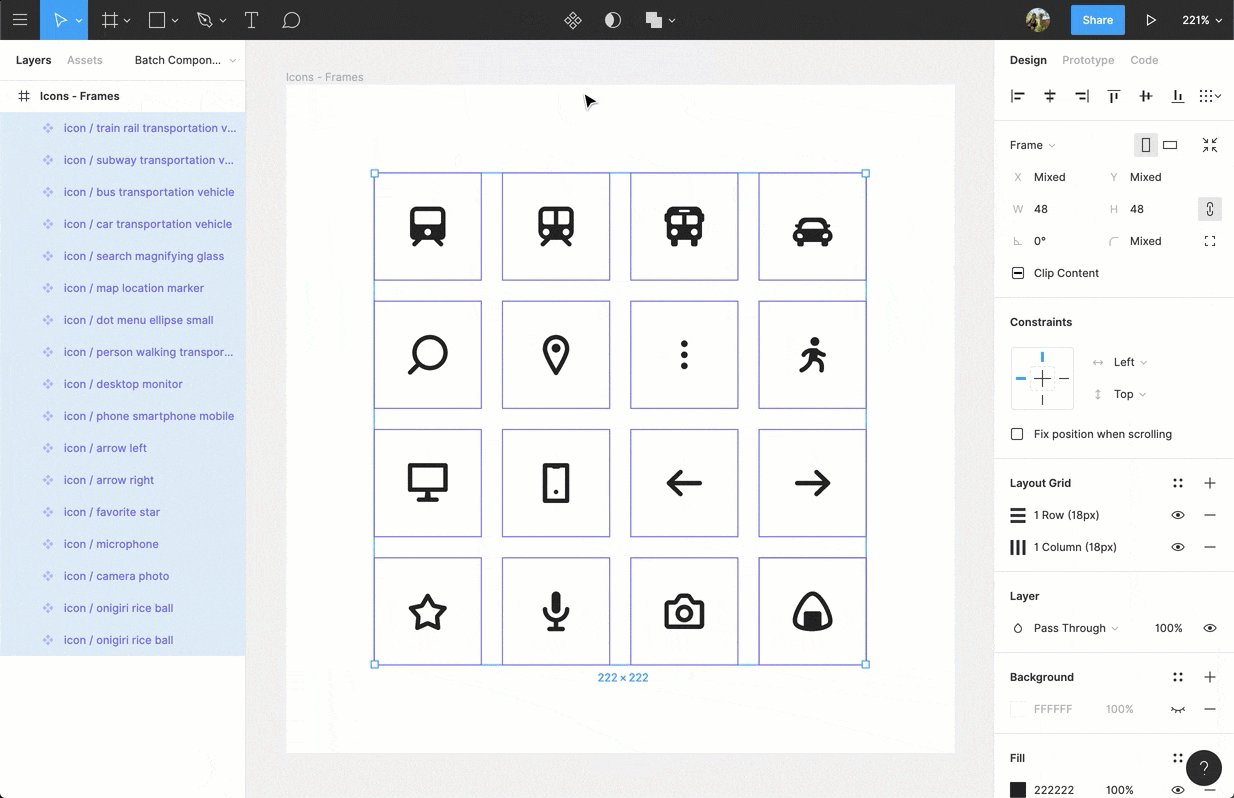
Components
The component feature is particularly useful for web and UI designers. This feature allows you to make a grouped element into a ‘component’ where all changes made to the original component design will apply to any copies. Take a button as an example. Making a button into component at the start of the design process and creating copies (also known as ‘instances’) means that later on you can change its size and colour and it’ll simultaneously apply to all the existing copies of the button. This saves you from going through each artboard and individually changing the features! The component feature is also useful for more elaborate designs like website headers.

Creating Multiple Components in Figma
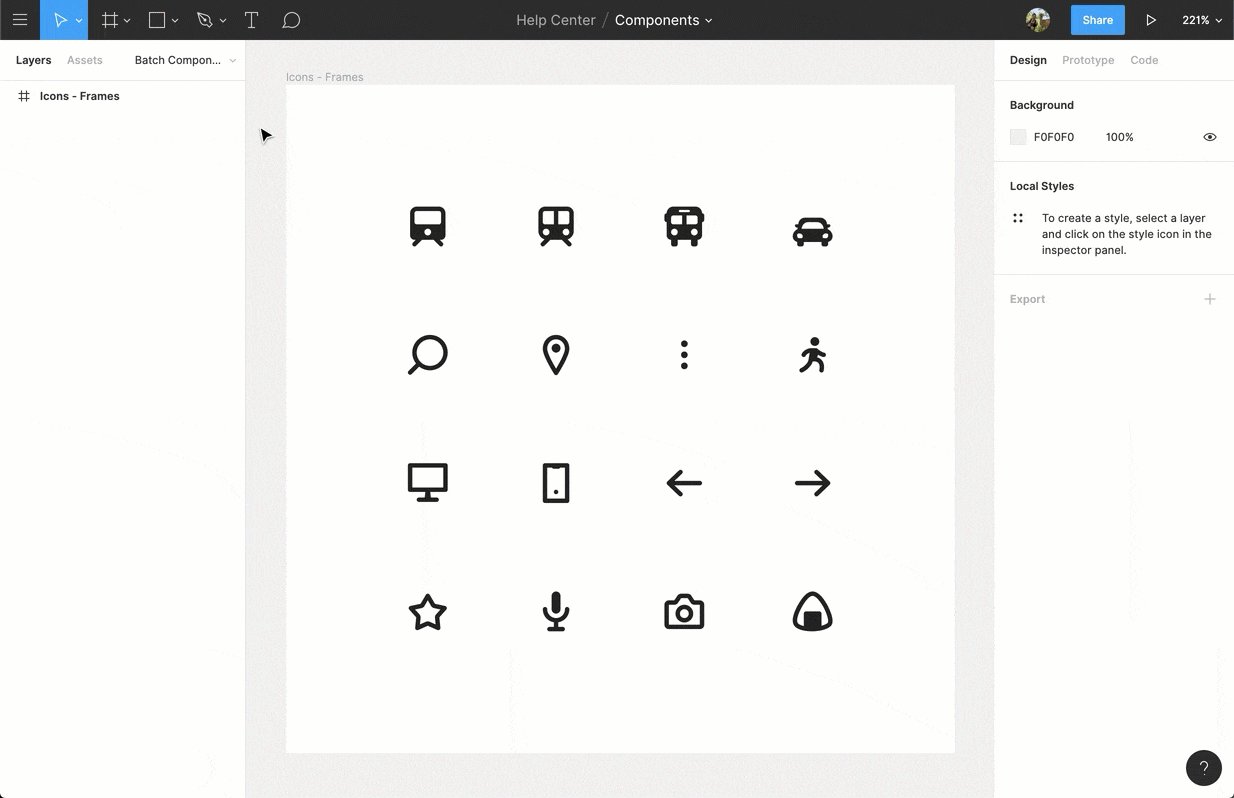
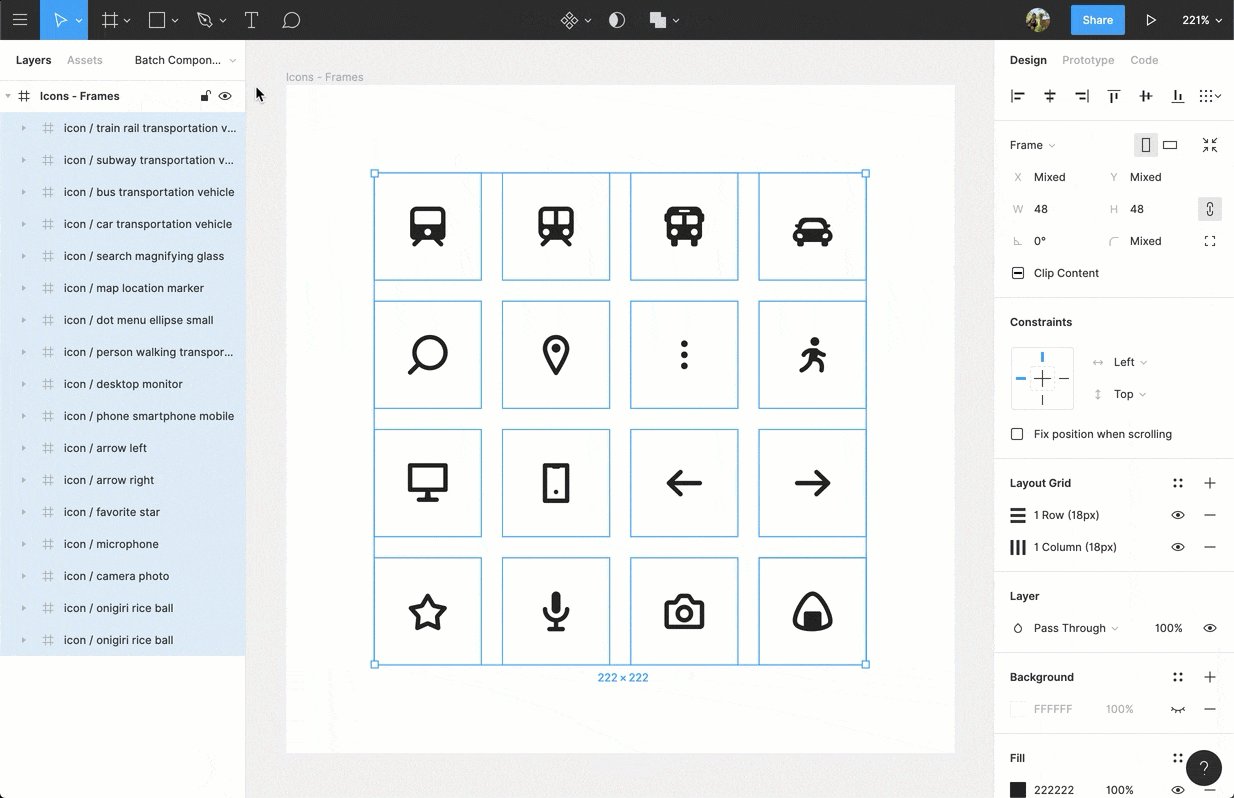
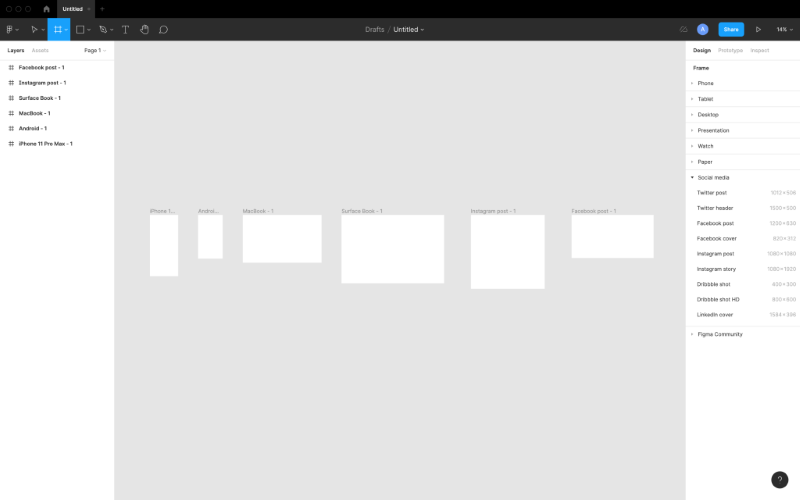
Frames
One of the smaller but highly useful features of Figma is the range of preset frame sizes. This is one of those features that streamlines the design process in a subtle but hugely helpful way. Frames can be custom sized by dragging and dropping, but also be selected from a range of presets for phones, tablets, desktop, as well as social media and presentation frame sizes. This is extra useful for branding projects that may require a diverse range of content like mobile and desktop webpage mockups or Instagram and Facebook posts.

Frame sizes in Figma
Comparison with Other Design Tools
When it comes to design tools, there are several options available in the market. However, Figma stands out from the rest of the pack with its unique features and capabilities. In this section, we will compare Figma with some of the other popular design tools.
A. Sketch

Sketch is another popular vector design tool that is widely used by designers. However, there are a few key differences between Sketch and Figma. Sketch is a native desktop application, which means that it is only available on macOS. On the other hand, Figma is a cloud-based tool that can be accessed from anywhere with an internet connection.
Figma also has several collaboration features that Sketch lacks. With Figma, multiple team members can work on a project simultaneously and leave comments and feedback in real-time. Additionally, Figma’s design system feature allows teams to create and maintain a central library of design assets that can be shared across the organization.
B. Adobe XD

Adobe XD is another popular design tool that offers a similar set of features to Figma. Adobe XD is a desktop application that is available on both macOS and Windows. However, Figma’s cloud-based nature gives it an advantage in terms of collaboration and accessibility.
Figma’s vector networks feature is also a unique advantage over Adobe XD. Vector networks allow designers to create complex shapes and paths using a single vector point, which can save a significant amount of time and effort.
C. InVision Studio

InVision Studio is a relatively new design tool that has gained popularity in recent years. InVision Studio offers a range of features for both design and prototyping. However, Figma’s cloud-based nature and collaboration features make it a more versatile tool for design teams.
Figma’s design system feature also provides an advantage over InVision Studio. Design systems allow teams to create a centralized library of design assets that can be shared across the organization. This can help ensure consistency and efficiency in the design process.
Figma’s cloud-based nature and collaboration features make it a powerful tool for modern design teams. While other design tools may offer similar features, Figma’s unique capabilities and accessibility set it apart from the competition.
Tips and Tricks for Using Figma
Figma is a powerful tool for designing and prototyping, and it comes with many features that can help you create stunning designs. Here are some tips and tricks to help you get the most out of Figma:
A. Keyboard Shortcuts
One of the best ways to increase your productivity when using Figma is by using keyboard shortcuts. Figma offers a wide range of shortcuts that can help you speed up your workflow, such as using “V” for the Selection tool, “T” for the Text tool, and “G” for the Vector tool. You can find a list of keyboard shortcuts by going to the Help menu and selecting Keyboard Shortcuts.
B. Plugins to Enhance Your Workflow
Figma also offers a wide range of plugins that can help you enhance your workflow. Plugins can help you automate repetitive tasks, integrate with other tools, and add new features to Figma. Some popular plugins include Unsplash, which allows you to quickly add high-quality images to your designs, and Content Reel, which lets you easily add placeholder text and images to your designs.
C. Best Practices for Collaboration
Collaboration is one of Figma’s key strengths, and there are many best practices that can help you get the most out of this feature. For example, you can use comments and annotations to provide feedback on designs, use the Team Libraries feature to ensure that your team is using consistent design elements, and use the version history feature to keep track of changes made to a design.
D. Useful Resources for Learning Figma
Figma is a powerful tool, and there are many resources available to help you learn how to use it effectively. Some great resources include the Figma Help Center, which offers detailed documentation and tutorials, the Figma Design System, which provides a collection of design elements and resources, and the Figma Community, which offers a range of user-generated resources, such as plugins and templates.
By following these tips and tricks, you can get the most out of Figma and create stunning designs that meet your needs.
FAQs: Get the Figma-tive on the Ins and Outs of this Revolutionary Design Tool!
What is Figma?
Figma is a cloud-based design tool used for user interface, web, and mobile design, as well as prototyping and collaboration among team members.
How does Figma compare to other design tools?
Figma compares favorably to other design tools because of its cloud-based design platform, vector networks, and design system features, as well as its ease of use and accessibility.
What are the key features of Figma?
The key features of Figma include vector networks, prototyping, design systems, collaboration tools such as comments and notifications, team libraries, and integration features such as plugins and API access.
What are the advantages of using Figma?
The advantages of using Figma include a faster design process, improved team collaboration, consistent design quality, cost-effectiveness, cross-platform availability, and accessibility features.
How does Figma enable collaboration among team members?
Figma enables collaboration among team members through features such as comments and notifications, sharing and permissions, and team libraries, which allow for real-time design and feedback.
Can Figma be used for prototyping?
Yes, Figma can be used for prototyping through its built-in prototyping features and the ability to create interactive designs.
How easy is it to learn Figma?
Figma is easy to learn because of its intuitive user interface, comprehensive documentation and tutorials, and active community of users.
Is Figma suitable for both UI and graphic design?
Yes, Figma is suitable for both UI and graphic design because of its vector design capabilities and flexible design tools.
How accessible is Figma?
Figma is highly accessible because of its cloud-based platform, which allows for real-time collaboration and compatibility across devices and operating systems.
Can Figma be used for mobile design?
Yes, Figma can be used for mobile design through its mobile design-specific features, such as device frames and previewing capabilities.
Conclusion and Summary
Figma isa very good alternative for a digital company who wants to develop high-quality wireframes and interactive prototype. And it is recommended as it has collaboration and workflow flexibility. Designer’s life will become easier as there is only one step in the process, then all users will have the latest mockups to preview.
In conclusion, Figma is a cloud-based design tool that is revolutionizing the way modern design teams work together. Its powerful features, including vector networks, prototyping, and design systems, make it a versatile and efficient design tool. Figma’s collaboration features, integration capabilities, and accessibility options make it a top choice for teams of all sizes.
If you’re new to Figma, creating an account and exploring the interface is the first step to unleashing its full potential. With its user-friendly interface, creating design files and prototypes is a breeze. Figma is also an excellent choice for various design needs, including user interface design, web design, mobile app design, branding, and marketing design, and design system creation.
By using Figma, you can speed up your design process, improve team collaboration, maintain consistent design quality, and save costs. With its cross-platform availability, accessibility features, and a vast range of plugins, Figma is a valuable addition to any design team.
To get the most out of Figma, consider utilizing keyboard shortcuts, exploring plugins to enhance your workflow, and practicing best collaboration practices. There are plenty of resources available for learning Figma, including tutorials, forums, and design communities.
In summary, if you’re a modern design team looking for a cloud-based design tool that offers an array of features, integration capabilities, and collaboration options, Figma is an excellent choice. Try Figma today, and see for yourself why it’s becoming a top choice for designers worldwide.
Contact us for more details and should you wish to have a help in producing a high-quality wireframes.
Written by Amy Vuong, Isna Firdaus and Reynaldy Prayudi