Unleashing the Potential: Advantages of React JS Framework
November 5, 2023
React JS has become a prominent name in the world of web development, revolutionizing the way developers build user interfaces. With its exceptional features and robustness, React JS has gained immense popularity among developers and businesses alike.
In this article, we will explore what React JS is all about, delve into its growing popularity in web development, and take a brief journey through its intriguing history and evolution.
What is React JS?
React JS, also known as React or React.js, is an open-source JavaScript library developed by Facebook. It provides a flexible and efficient solution for building user interfaces by creating reusable UI components.
React JS follows a component-based architecture, allowing developers to build encapsulated, modular, and reusable components that can be easily combined to create complex user interfaces.
The Popularity of React JS in Web Development
React JS has rapidly gained popularity among web developers for several compelling reasons. Firstly, it offers a remarkable performance advantage through its virtual DOM (Document Object Model) rendering. By using a virtual representation of the DOM, React JS efficiently updates and renders only the necessary components, minimizing the impact on overall performance.
Secondly, React JS promotes a component-based development approach, enabling developers to create reusable and modular UI components. This component-based structure enhances code maintainability and reusability, saving valuable development time and effort.
Additionally, React JS seamlessly integrates with other libraries or frameworks, making it adaptable to various development environments. It can be used as a standalone library or combined with frameworks like Angular or Vue.js, giving developers the flexibility to choose the most suitable setup for their projects.
Brief History and Evolution of React JS
React JS was first introduced by Facebook’s software engineer, Jordan Walke, in 2011. It was initially used for Facebook’s internal purposes but was later open-sourced in 2013. Since then, React JS has witnessed a steady growth in popularity and adoption.
One of the notable milestones in React JS’s evolution was the introduction of React Native in 2015. React Native allows developers to build mobile applications using React JS syntax, enabling code reuse between web and mobile platforms. This extension expanded React JS’s reach to the mobile development landscape and further solidified its position as a versatile framework.
React JS has also benefited from a vibrant and active community, contributing to its continuous improvement and growth. The React team releases regular updates, introducing new features, performance enhancements, and addressing community feedback. This iterative development approach has helped React JS stay at the forefront of modern web development practices.
Understanding the Basics of React JS
Key Concepts and Principles of React JS
React JS operates on a set of fundamental concepts and principles that define its functionality and make it a powerful tool for building user interfaces. One of the key concepts is the concept of components. Components in React JS are like building blocks that encapsulate the structure, behavior, and styling of a specific part of the user interface. These components can be reused, composed, and combined to create complex UIs efficiently.
Another crucial concept is the virtual DOM (Document Object Model). React JS utilizes a virtual representation of the DOM to efficiently update and render components. The virtual DOM acts as a lightweight copy of the actual DOM, allowing React JS to perform selective updates and minimize the number of actual DOM manipulations. This approach significantly improves performance and optimizes the rendering process.
React JS also follows a unidirectional data flow. This means that data in a React application flows in a single direction, from parent components to child components. This ensures predictable and manageable data flow, making it easier to understand and debug the application’s state.
React Components: Building Blocks of the Framework
In React JS, components are at the core of the framework. They are reusable, self-contained units of UI that can be independently developed and maintained. React components can be classified into two types: functional components and class components.
Functional components are simple functions that receive props (input data) and return the JSX (JavaScript XML) representation of the UI. They are easier to read, test, and understand, making them a popular choice for many developers.
On the other hand, class components are JavaScript classes that extend the React component class. They have more advanced features, such as state management and lifecycle methods. Class components are suitable for complex components that require internal state or need to respond to specific lifecycle events.
JSX: Combining HTML and JavaScript in React
JSX is a syntax extension in React JS that allows developers to combine HTML-like syntax with JavaScript code seamlessly. It provides a convenient way to describe the structure and appearance of UI components. With JSX, developers can write HTML-like code within JavaScript functions or classes, making it easier to visualize and work with the UI.
JSX is not required to use React JS, but it is highly recommended due to its readability and maintainability. It simplifies the process of creating React components and enables developers to express complex UI structures in a more intuitive and concise manner.
Setting up a React JS Development Environment
To start developing with React JS, you need to set up a development environment. The first step is to ensure you have Node.js installed, as React JS relies on the Node Package Manager (NPM) for managing dependencies and building projects.
Once Node.js is installed, you can create a new React JS project using the Create React App command-line tool. This tool sets up a preconfigured React project structure, including all the necessary dependencies and build scripts. It also provides a development server for testing and a hot-reloading feature for instant code updates during development.
After setting up the project, you can start writing React components, utilizing JSX syntax, and organizing your code according to your project’s requirements. The React ecosystem offers a wide range of tools, libraries, and resources to enhance your development experience and streamline the process.
Virtual DOM: The Powerhouse of React JS
What is the Virtual DOM?
The Virtual DOM is a key concept in React JS that serves as a lightweight representation of the actual DOM. It is a virtual tree-like structure that mirrors the structure of the real DOM elements in a React application. The Virtual DOM allows React to efficiently update and render components by comparing the changes between the current and previous states of the virtual tree.
How does the Virtual DOM work?
When a React component’s state or props change, React creates a new virtual representation of the component and its children. This new virtual tree is then compared with the previous version of the virtual tree to identify the differences or updates that need to be made.
React’s reconciliation algorithm, also known as the diffing algorithm, efficiently analyzes the changes in the virtual tree and computes the minimal set of DOM manipulations required to update the actual DOM. This optimization process helps reduce the overhead of unnecessary DOM operations, resulting in improved performance and responsiveness.
Benefits of using the Virtual DOM in React JS
The Virtual DOM offers several advantages when working with React JS:
- Performance optimization: By using the Virtual DOM, React minimizes the number of actual DOM manipulations. Instead of directly modifying the DOM for each small change, React performs batch updates to optimize rendering. This approach significantly improves performance, especially in complex and dynamic applications.
- Efficient updates: The Virtual DOM enables React to perform granular updates only to the components that have changed. This selective updating approach eliminates the need to re-render the entire UI, saving valuable processing time and resources.
- Cross-platform compatibility: The Virtual DOM acts as an abstraction layer between the React components and the actual DOM. This abstraction allows React to work seamlessly across different platforms and environments, making it ideal for building both web and mobile applications.
- Simplified development: The Virtual DOM simplifies the development process by providing a declarative programming model. Developers can focus on describing the desired UI state, and React takes care of efficiently updating the DOM to reflect those changes. This abstraction layer removes the complexity of directly manipulating the DOM, resulting in cleaner and more maintainable code.
Comparing the Virtual DOM with Traditional DOM Manipulation
Traditional DOM manipulation involves directly modifying the actual DOM elements whenever a change occurs. This approach can be inefficient and costly in terms of performance. Every modification triggers a layout and rendering update, which can cause a significant impact on the overall responsiveness of the application.
In contrast, React’s Virtual DOM offers a more efficient alternative. Instead of directly modifying the actual DOM, React updates the virtual representation of the UI and computes the minimal set of changes required. This approach minimizes the number of DOM manipulations and enhances the overall performance of the application.
Furthermore, the Virtual DOM simplifies the development process by abstracting away the low-level DOM manipulation details. Developers can focus on writing declarative code and let React handle the efficient updates. This abstraction promotes code reusability, maintainability, and ease of debugging.
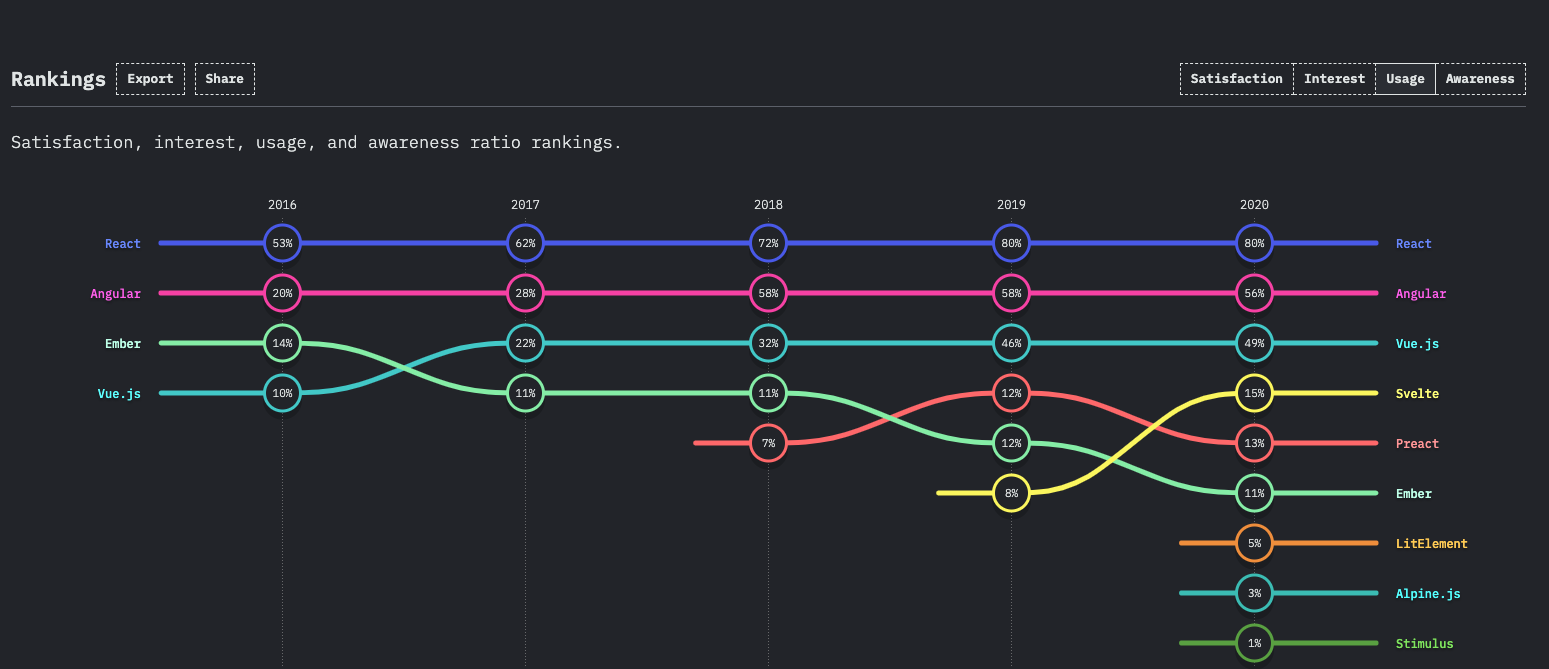
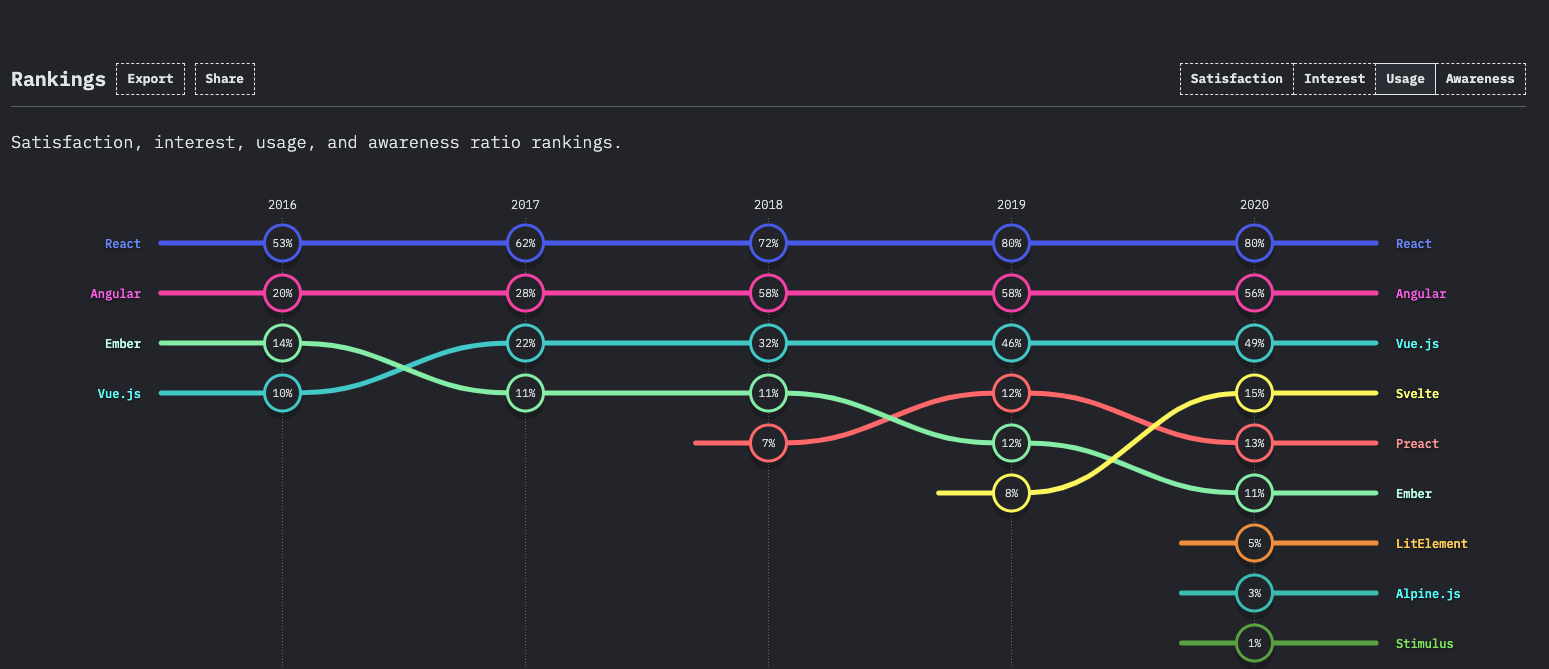
Most Popular Framework
Based on https://2020.stateofjs.com/en-US/technologies/front-end-frameworks/ React is the most used Javascript framework in the market currently.

Scalability
React is at an advantage due to its ease of scalability. React apps are written entirely in JavaScript, and the developers can use traditional code organization methods for easy scaling. Reusability of components improves React’s scalability.
While Vue is also scalable, it is more commonly used in smaller applications due to its diverse set of flexible tools (although the size of the app of course depends on the architecture).
Because of the dynamic architecture, you will need to use Vue’s libraries and Mixin elements to overcome scaling limitations. We believe that React is a better choice for building enterprise applications.
However, if Vue3 fully released, this opinion may change.
Easier for component minded developers to understand
For the component-minded developers React is easier to understand, since all react control is component based and can be split into tiny little components.
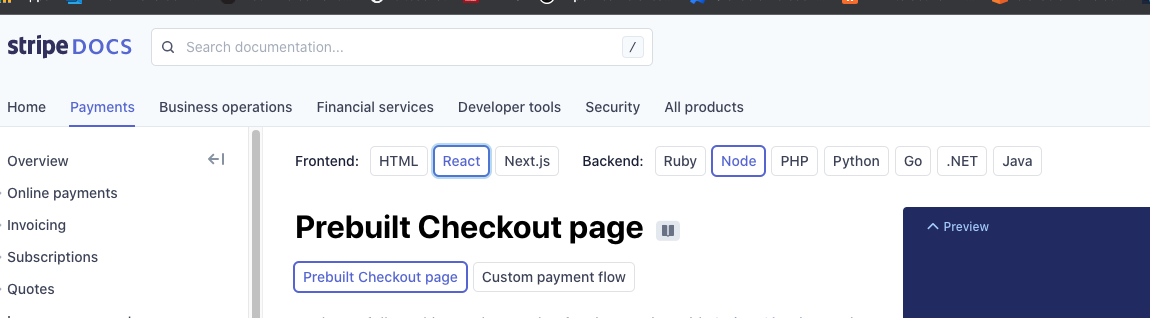
React is the Industry Standard
Some 3rd parties will provide sample code, and for the Javascript framework they commonly show sample code using React rather than Vue or Angular.
Below is some example documentation for stripe, They only give samples for React but not Vue or angular

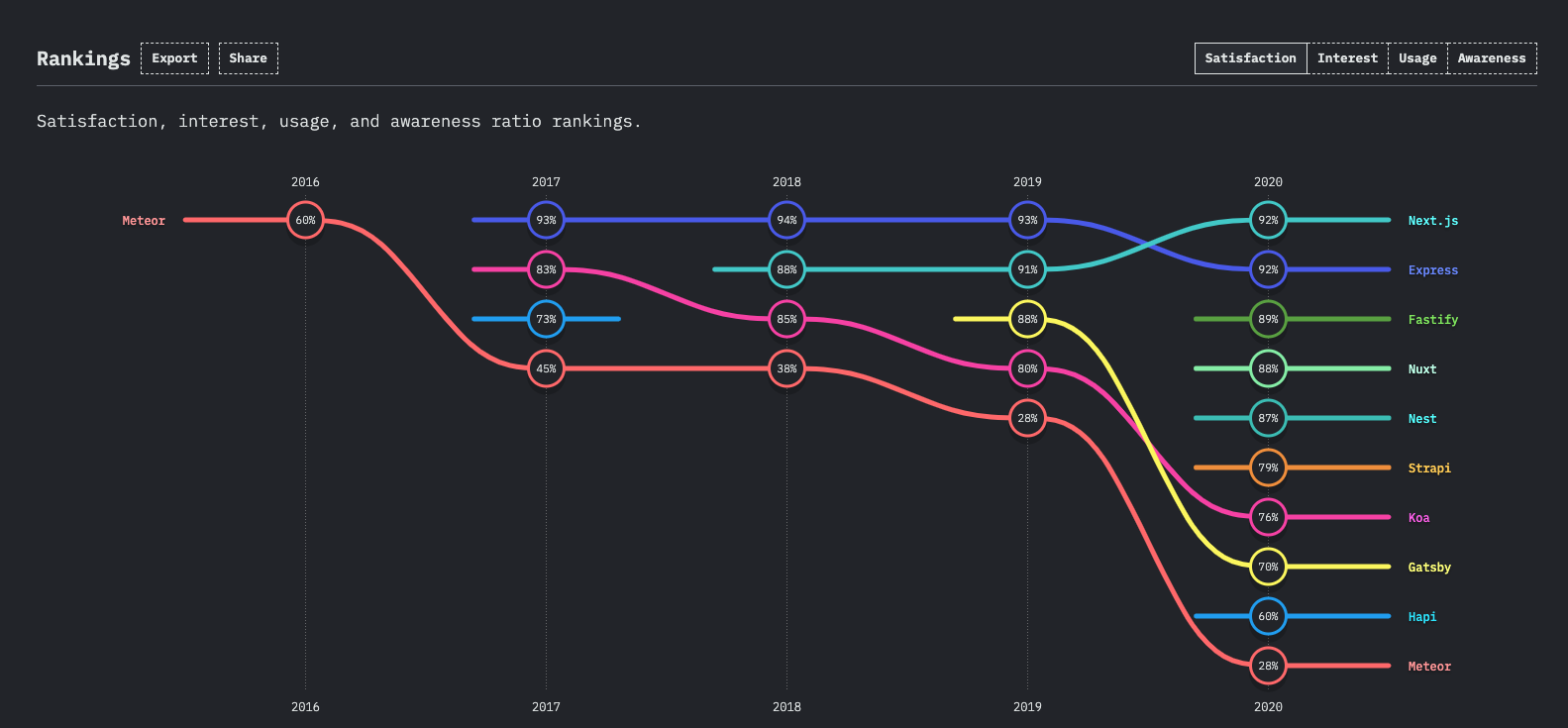
Utilisation of the NEXT.JS framework
When creating a big project, using the framework is unavoidable.
In enterprise-level applications, stability is of utmost importance. Based on my experience NextJS has the most useful feature set and is the most loved for development.
In fact, if we use React, using Next.JS is mandatory.
Compared to another framework Vue with NextJS and Angular with NuxtJS, Next.JS is also the most loved.
Next.JS also has a lot of features that are really helpful when building an enterprise-class application such as SSR, AMP, advance routing, SSO (with Next-Auth), etc.
Next.JS also the most well-supported framework by Vercel and has the highest number of contributors compared to another framework.
Currently, Next.JS has 1,927 contributors, meanwhile, Nuxt.JS has 309 and Nest has 269 contributors.


https://stackshare.io/stackups/next-js-vs-nuxt-vs-nestjs
NextJS Compatibility with Serverless Stack
Next.JS features are already fully supported in the serverless stack. The creators of “serverless-next.JS” held to their design principles of Zero-configuration by default and Fast deployments.
The ease of deployment with a Serverless framework coupled with benefits of serverless architecture, like inherent scalability, are huge selling points for further considering this approach.
Since NextJS version 9, all features are already supported in serverless (Including SSR).

https://blog.bitsrc.io/why-aws-love-next-js-1f7b6491857
https://www.serverless.com/blog/serverless-nextjs
https://medium.com/elmmly/ship-it-next-js-on-aws-with-serverless-framework-520593b257ea
Component-Based Development: Simplifying UI Building
Advantages of Component-based Development
Component-based development has become a popular approach in modern web development, and React JS embraces this methodology with its component-based architecture. Let’s explore the advantages of component-based development:
- Reusability: Components are self-contained and modular, making them highly reusable. By creating components that encapsulate specific functionality or UI elements, developers can easily reuse them throughout their projects, saving time and effort.
- Maintainability: With component-based development, code becomes more maintainable. Each component focuses on a specific task or functionality, making it easier to understand and debug. Changes or updates can be applied to a specific component without affecting the entire application, improving code maintainability.
- Scalability: Component-based development allows for scalability. As projects grow, developers can add new components or combine existing ones to build complex UIs. Components act as building blocks that can be easily integrated and composed, providing flexibility and scalability in UI development.
Creating Reusable Components in React JS
In React JS, creating reusable components is at the heart of the framework. To build a reusable component, developers follow a few key principles:
- Single Responsibility: Each component should have a single responsibility, focusing on a specific task or UI element. This ensures that components are modular and can be easily reused in different contexts.
- Props: Props (short for properties) are a powerful mechanism in React JS that allows data to be passed from parent components to child components. By defining props in a component, developers can customize its behavior or appearance, making it more adaptable and reusable.
- Composition: React components can be composed together to create more complex UIs. By combining smaller, reusable components, developers can build larger and more sophisticated interfaces, promoting code reuse and maintainability.
Props and State Management in Components
In React JS, props and state play a crucial role in component development and management.
Props: Props are read-only data that are passed from parent components to child components. They enable developers to configure and customize components based on specific requirements. Props provide a way to pass data and functionality down the component hierarchy, making it easier to create reusable and flexible components.
State: State represents the internal data of a component. Unlike props, which are passed from the outside, state is managed within the component itself. State allows components to manage and track changes over time, providing dynamic behavior and interactivity. When the state of a component changes, React triggers a re-render, updating the component’s UI accordingly.
By effectively managing props and state, developers can create interactive and dynamic components that respond to user input or data changes.
Composing Complex UIs with React Components
One of the strengths of React JS is its ability to compose complex UIs using components. By combining smaller, reusable components, developers can create sophisticated and feature-rich user interfaces.
The process of composing complex UIs involves nesting components within each other. Parent components pass down props and data to child components, allowing for a hierarchical structure. This hierarchical composition makes it easier to break down complex UIs into smaller, manageable components, improving code organization and readability.
With React’s component-based architecture, developers can create a library of reusable components that can be combined in various ways to build diverse UIs. This flexibility and reusability enable faster development cycles and improved code maintainability.
Reusability and Modularity: Enhancing Development Efficiency
The Concept of Reusability in React JS
Reusability is a fundamental concept in React JS that allows developers to create components that can be reused in different parts of an application or even across multiple projects. The core idea behind reusability is to build modular and self-contained components that encapsulate specific functionality or UI elements.
By designing reusable components, developers can save time and effort by leveraging existing code rather than starting from scratch. Reusability promotes code efficiency, consistency, and maintainability. It also enables teams to collaborate more effectively and fosters a modular approach to development.
Sharing and Importing Components Across Projects
In React JS, sharing and importing components across projects is a breeze. Thanks to the component-based architecture, components can be packaged and distributed as separate modules. This allows developers to share their components with others, whether within the same organization or in the broader open-source community.
By creating a library of reusable components, developers can easily import and use them in different projects. This promotes code reuse, reduces duplication, and ensures consistency across applications. Furthermore, it allows teams to benefit from each other’s work, fostering collaboration and accelerating development cycles.
Leveraging Third-Party Component Libraries
In addition to building custom components, React JS provides the flexibility to leverage third-party component libraries. These libraries offer pre-built, reusable components that address common UI patterns and functionalities. By using these libraries, developers can save time and effort in building complex UI components from scratch.
Third-party component libraries, such as Material-UI, Ant Design, or Semantic UI React, provide a wide range of ready-to-use components that follow best practices and design guidelines. These libraries often come with extensive documentation and community support, making it easier for developers to integrate them into their projects and customize them as needed.
Using third-party component libraries not only accelerates development but also ensures consistent and visually appealing UIs. It allows developers to focus on the unique aspects of their applications while relying on battle-tested and well-maintained components.
Building Modular and Scalable Applications with React
Modularity is a key principle in React JS development. By breaking down an application into smaller, self-contained modules, developers can build highly modular and scalable applications. React’s component-based architecture aligns perfectly with this approach.
Building modular applications involves dividing the UI into reusable components that have clear responsibilities and limited dependencies. Each component should encapsulate a specific functionality or UI element. This modularity enables easier maintenance, testing, and collaboration.
Scalability is another advantage of building with React JS. By composing smaller, reusable components into larger ones, developers can easily scale their applications. As the project grows, new components can be added, existing ones can be reconfigured, and the entire application can evolve without compromising its stability or performance.
React’s focus on reusability, modularity, and scalability empowers developers to create robust and flexible applications. The combination of custom components, shared components, and third-party libraries enables efficient development, code reuse, and consistent UIs across projects.
Reusability and Modularity: Enhancing Development Efficiency
The Concept of Reusability in React JS
Reusability is a fundamental concept in React JS that empowers developers to create components that can be reused across different parts of an application or even in multiple projects. The essence of reusability lies in building modular, self-contained components that encapsulate specific functionalities or UI elements.
By designing reusable components, developers can save significant time and effort by leveraging existing code rather than reinventing the wheel. Reusability not only enhances development efficiency but also promotes code consistency and maintainability. It fosters a modular approach to development, enabling teams to collaborate more effectively and build scalable applications.
Sharing and Importing Components Across Projects
React JS makes it seamless to share and import components across projects. Thanks to its component-based architecture, components can be packaged as separate modules and easily shared with others, whether within the same organization or in the broader developer community.
By creating a library of reusable components, developers can effortlessly import and utilize them in various projects. This facilitates code reuse, reduces duplication, and ensures consistency across applications. Sharing components also promotes knowledge exchange and encourages collaboration, as developers can benefit from each other’s expertise and solutions.
Leveraging Third-Party Component Libraries
In addition to building custom components, React JS provides the flexibility to leverage third-party component libraries. These libraries offer a rich collection of pre-built, reusable components that address common UI patterns and functionalities. By utilizing these libraries, developers can expedite their development process and deliver high-quality applications.
Third-party component libraries, such as Material-UI, Ant Design, or Semantic UI React, provide a vast array of ready-to-use components. These components adhere to best practices, design guidelines, and often come with comprehensive documentation and active community support. Leveraging these libraries not only saves time but also ensures a visually appealing and consistent user interface.
Using third-party component libraries allows developers to focus on the unique aspects of their applications while relying on well-tested and maintained components. It promotes productivity, as developers can avoid reinventing commonly used UI elements and instead concentrate on implementing business logic and application-specific features.
Building Modular and Scalable Applications with React
Modularity is a fundamental principle in React JS development. By breaking down an application into smaller, reusable modules, developers can create highly modular and scalable applications. React’s component-based architecture perfectly aligns with this modular approach.
Building modular applications involves dividing the user interface into reusable components, each responsible for a specific functionality or UI element. These components can be composed together to form more complex structures, providing a clean and organized codebase. Modularity enhances code maintainability, testability, and reusability.
Scalability is another significant advantage of building applications with React JS. As the project grows, new components can be added, existing ones can be reconfigured, and the application can evolve without sacrificing stability or performance. React’s component reusability and composition capabilities empower developers to scale their applications effortlessly.
Performance Optimization: Faster and Responsive Web Applications
React’s Efficient Rendering Process
One of the key strengths of React JS is its efficient rendering process, which contributes to faster and more responsive web applications. React utilizes a virtual DOM (Document Object Model) to efficiently update and render components.
The virtual DOM is a lightweight copy of the actual DOM. When there are changes in the component’s state or props, React performs a process called reconciliation to identify the differences between the virtual DOM and the real DOM. It then updates only the necessary parts of the DOM, minimizing the number of costly DOM manipulations.
By leveraging this approach, React reduces the overhead associated with direct manipulation of the DOM. It optimizes rendering by batching multiple changes together and intelligently determining the most efficient way to update the user interface.
Understanding React’s Reconciliation Algorithm
React’s reconciliation algorithm is at the heart of its efficient rendering process. The algorithm compares the previous and current state of the virtual DOM to determine the minimum number of changes required to synchronize the UI with the component’s data.
React uses a diffing algorithm during reconciliation to identify the changes between the old and new virtual DOM representations. It efficiently updates only the modified parts, minimizing unnecessary re-renders and improving overall performance.
The reconciliation algorithm is designed to prioritize updates based on the component hierarchy and the types of changes. It aims to minimize the impact on the DOM by applying changes in a batched manner and reusing existing DOM elements whenever possible.
Understanding the inner workings of React’s reconciliation algorithm enables developers to write more efficient and performant code. By being mindful of how changes propagate through the component tree, developers can optimize rendering and improve application performance.
Techniques for Optimizing React JS Performance
To further optimize React JS performance, developers can employ various techniques. Here are some commonly used approaches:
- Memoization: Memoization is a technique that involves caching the results of expensive function calls to avoid unnecessary recalculations. React provides a built-in memo higher-order component and the useMemo hook to memoize components and values, respectively. By memoizing components or values, developers can prevent unnecessary re-renders and improve performance.
- Virtualization: When dealing with long lists or large datasets, virtualization can be employed to render only the visible portion of the list, rather than rendering the entire list at once. This technique significantly reduces the memory footprint and rendering time, resulting in faster and more responsive UIs. Libraries like react-virtualized and react-window offer virtualization capabilities for React JS.
- Code Splitting: Code splitting involves splitting the application’s bundle into smaller chunks and loading them on-demand. By loading only the required code when needed, developers can reduce the initial load time and improve the perceived performance of the application. React supports code splitting through features like dynamic imports and React.lazy.
- Performance Profiling: React provides built-in tools like React DevTools and the Profiler API to measure and analyze the performance of React components. By profiling the application, developers can identify performance bottlenecks, unnecessary re-renders, and areas that require optimization. Profiling helps in making informed decisions and optimizing critical parts of the application.
Tools and Best Practices for Measuring and Improving Performance
To effectively measure and improve React JS performance, developers can utilize various tools and follow best practices. Here are some recommendations:
- Chrome DevTools: The Chrome browser offers powerful performance analysis tools that can be used to inspect and profile React applications. The Performance and Memory tabs in Chrome DevTools provide insights into rendering performance, memory usage, and potential optimizations.
- Lighthouse: Lighthouse is an open-source tool from Google that audits web applications for performance, accessibility, SEO, and more. Running Lighthouse on a React application can highlight performance issues and provide recommendations for improvement.
- Bundle Analyzers: Tools like webpack-bundle-analyzer can help analyze the size and composition of the application bundle. Identifying large dependencies or unnecessary code can lead to more efficient bundling and reduced bundle size.
- Code Review and Optimization: Conducting regular code reviews and optimizations can significantly enhance performance. Identifying and refactoring inefficient code, eliminating unnecessary re-renders, and optimizing algorithms can have a substantial impact on the overall performance of the application.
By leveraging these tools and following best practices, developers can proactively measure, analyze, and optimize React JS performance, resulting in faster, more responsive web applications.
One-Way Data Flow: Maintaining Application State
The Concept of One-Way Data Flow in React JS
One of the fundamental principles of React JS is the concept of one-way data flow. In a React application, data flows in a single direction, from the parent components to child components. This means that data changes occur in a top-down manner, and child components receive data from their parent components through properties, commonly known as props.
With one-way data flow, React enforces a clear and predictable flow of data, making it easier to understand and debug the application. Changes to the application state occur at the top level and cascade down to child components, ensuring consistency throughout the application.
Managing Application State with React’s Props and State
React provides two primary mechanisms for managing application state: props and state. Props are used to pass data from parent components to child components, providing a way to share data and trigger updates. Props are read-only and should not be modified within the child component.
On the other hand, state is used to manage component-specific data that can change over time. Each component can have its own state, which can be updated using the setState method. When the state of a component changes, React automatically triggers a re-render, updating the affected parts of the UI.
By utilizing props and state effectively, developers can manage and maintain application state in a controlled manner. Props enable the passing of data between components, while state allows components to manage their internal data and trigger UI updates when necessary.
Unidirectional Data Flow vs. Bidirectional Data Flow
One-way data flow in React JS differs from bidirectional data flow, which is commonly used in other frameworks or libraries. In bidirectional data flow, changes to the UI can also update the underlying data, creating a two-way relationship between the UI and the data model.
In contrast, React’s one-way data flow ensures that changes to the UI are reflected in the data model, but not vice versa. This unidirectional flow simplifies the application’s logic and reduces the likelihood of data inconsistencies or unexpected behavior.
By enforcing one-way data flow, React promotes a more predictable and manageable development process. It helps prevent data mutation issues and makes it easier to reason about the application’s behavior.
Benefits and Considerations of One-Way Data Flow
Adopting one-way data flow in React JS brings several benefits to the development process and the resulting application:
- Predictability: With one-way data flow, it’s easier to track and understand how data changes propagate through the application. This predictability makes debugging and maintaining the application more straightforward, reducing the likelihood of unexpected issues.
- Reusability: One-way data flow promotes the creation of reusable components. Since components only depend on their inputs (props), they can be easily reused across different parts of the application, enhancing code modularity and reducing redundancy.
- Performance Optimization: One-way data flow enables efficient change detection and updates. React’s virtual DOM reconciliation algorithm works effectively with one-way data flow, identifying the minimal set of changes required to update the UI. This optimization leads to improved rendering performance and overall application efficiency.
However, there are also some considerations to keep in mind when using one-way data flow:
- Complexity: One-way data flow can introduce additional complexity, especially when dealing with large or deeply nested component hierarchies. Proper component design and organization, along with the use of state management libraries like Redux or MobX, can help address this complexity.
- Learning Curve: Developers familiar with bidirectional data flow may need to adapt to the one-way data flow paradigm in React JS. While the learning curve may exist initially, the benefits and improved development experience outweigh the effort required to grasp the concept.
React Native: Extending React JS to Mobile Development
Introduction to React Native
React Native is an open-source framework developed by Facebook that allows developers to build mobile applications using the same principles and syntax as React JS. It provides a way to create native-like experiences for both iOS and Android platforms using JavaScript and React’s component-based architecture.
React Native utilizes native components and APIs, enabling developers to build high-performance mobile apps with a single codebase. It combines the power of React’s declarative UI programming model with the efficiency and performance of native mobile development.
Building Cross-Platform Mobile Apps with React Native
One of the key advantages of React Native is its ability to build cross-platform mobile applications. With React Native, developers can write code once and deploy it on multiple platforms, including iOS and Android. This significantly reduces development time and effort, as there is no need to write separate codebases for each platform.
React Native achieves cross-platform compatibility by using a bridge that communicates between the JavaScript code and the native platform components. This bridge enables seamless interaction between JavaScript and native APIs, allowing developers to access native features and functionalities.
Sharing Codebase Between React JS and React Native
Another notable feature of React Native is the ability to share code between React JS and React Native applications. Since both frameworks share the same syntax and core principles, a significant portion of the codebase can be reused, reducing duplication of effort and ensuring consistency across platforms.
By sharing code, developers can leverage existing React JS components, libraries, and business logic, making the development process more efficient and streamlined. This code sharing approach saves time and resources while maintaining a consistent user experience across different platforms.
Advantages and Limitations of Using React Native for Mobile Development
Using React Native for mobile development offers several advantages:
- Faster Development: With React Native, developers can expedite the mobile app development process by writing code once and deploying it on multiple platforms. This eliminates the need for separate development teams and reduces time-to-market.
- Code Reusability: React Native allows for a high degree of code reusability between React JS and React Native applications. This means that developers can leverage existing code and libraries, saving time and effort in development and maintenance.
- Native Performance: React Native leverages native components and APIs, resulting in a native-like performance and user experience. This is achieved through the bridge that communicates between the JavaScript code and the native platform, ensuring efficient interaction with device features and capabilities.
Despite its many advantages, React Native does have some limitations:
- Native Dependencies: While React Native provides access to many native components, there may be instances where developers need to rely on specific native libraries or functionalities that are not readily available in React Native. In such cases, additional native code or bridging solutions may be required.
- Platform-Specific Considerations: Although React Native aims to provide a consistent experience across platforms, there may still be platform-specific considerations and differences. Developers should be aware of these nuances and tailor their code accordingly.
Ecosystem and Community Support: Abundance of Resources
Exploring the React JS Ecosystem
The React JS ecosystem is a vibrant and thriving community of developers, libraries, tools, and resources that support and enhance the development process. It offers a wide range of options and possibilities for building robust and scalable applications.
Within the React JS ecosystem, developers can find various frameworks, UI component libraries, state management solutions, and testing frameworks. These resources help streamline development, improve efficiency, and enhance the overall quality of React JS applications.
NPM Packages and Libraries for React Development
NPM (Node Package Manager) is a valuable resource within the React JS ecosystem. It provides a vast collection of open-source packages and libraries that can be easily integrated into React projects. These packages cover a wide range of functionalities, including UI components, data visualization, form handling, and more.
By leveraging NPM packages, developers can accelerate development timelines, reduce code complexity, and tap into the collective expertise of the community. They can quickly integrate ready-made solutions into their projects, saving valuable time and effort.
React Developer Tools and Extensions
React JS offers a rich set of developer tools and extensions that greatly enhance the development experience. These tools enable developers to debug, inspect, and optimize their React applications effectively.
One of the most widely used developer tools is the React Developer Tools browser extension. It allows developers to inspect React component hierarchies, view component props and state, and monitor performance. This tool provides valuable insights into the structure and behavior of React components, aiding in debugging and optimization.
Additionally, other tools like ESLint, Prettier, and Babel assist developers in maintaining code quality, enforcing best practices, and ensuring compatibility across different environments.
Engaging with the React JS Community
The React JS community is a vibrant and inclusive space where developers can connect, collaborate, and learn from each other. Engaging with the community provides numerous benefits, including access to valuable resources, shared knowledge, and opportunities for networking.
Online platforms like Stack Overflow, Reddit, and GitHub host active communities where developers can seek help, share their experiences, and contribute to open-source projects. These platforms serve as valuable hubs for discussions, issue tracking, and finding solutions to common challenges.
Furthermore, attending meetups, conferences, and workshops dedicated to React JS can provide opportunities for in-person interactions, learning from experts, and staying up to date with the latest trends and advancements in the field.
By actively participating in the React JS community, developers can expand their knowledge, gain insights from experienced practitioners, and foster meaningful connections that can contribute to their professional growth.
Real-World Examples: Successful Applications Built with React JS
Showcase of Popular Websites and Applications using React JS
React JS has gained immense popularity among developers and has been utilized in the development of numerous successful websites and applications. Let’s explore some notable examples that demonstrate the power and versatility of React JS.
- Facebook: React JS was developed by Facebook itself, and it powers the frontend of the world’s largest social media platform. Facebook’s use of React JS showcases its capability to handle complex and dynamic user interfaces at scale.
- Instagram: Instagram, the popular photo-sharing app, also relies heavily on React JS for its frontend. React’s performance optimization and component-based architecture contribute to the smooth user experience that Instagram users enjoy.
- Airbnb: The renowned online marketplace for booking accommodations, Airbnb, employs React JS to deliver a seamless and intuitive user interface. React’s ability to handle large amounts of data and efficiently update the UI makes it a suitable choice for a platform like Airbnb.
Case Studies of Companies Benefiting from React JS
Several companies have leveraged React JS to their advantage, enabling them to build innovative and successful applications. Let’s explore a few case studies that highlight the benefits of using React JS in real-world scenarios.
- Netflix: React JS played a crucial role in the evolution of Netflix’s user interface. By adopting React, Netflix was able to enhance its streaming experience with fast and responsive UI updates, improving user engagement and satisfaction.
- WhatsApp: The popular messaging app, WhatsApp, incorporated React JS to revamp its web application. React’s component-based development approach allowed WhatsApp to create a consistent and efficient user interface across different devices and browsers.
- Dropbox: Dropbox, the widely used cloud storage and file sharing service, embraced React JS to improve the performance and reliability of its web application. React’s virtual DOM and efficient rendering process enabled Dropbox to deliver a smooth and responsive user experience.
Performance and User Experience Improvements with React JS
One of the key benefits of using React JS is its ability to enhance performance and user experience in web applications. React achieves this through its virtual DOM, efficient rendering process, and state management techniques.
By utilizing the virtual DOM, React minimizes unnecessary UI updates and efficiently manages the rendering of components. This results in faster page load times and a more responsive user interface, creating a smoother and more enjoyable user experience.
React’s component-based architecture promotes code reusability and modularity, allowing developers to build highly efficient and maintainable applications. This, in turn, contributes to improved performance, as developers can easily optimize and fine-tune individual components.
Lessons Learned from Real-World React JS Implementations
Real-world implementations of React JS have provided valuable insights and lessons for developers. Here are some key takeaways from these experiences:
- Planning and architecture: Careful planning and thoughtful architectural decisions are crucial for successful React JS projects. Breaking down the UI into reusable components and defining clear data flow patterns helps create scalable and maintainable applications.
- Performance optimization: While React JS offers performance benefits, it is important to implement optimization techniques such as lazy loading, code splitting, and memoization to further enhance the application’s performance.
- Community and resources: Engaging with the React JS community and leveraging available resources such as documentation, tutorials, and best practices can greatly accelerate the learning curve and help address challenges effectively.
Comparison with Other Frameworks and Libraries
React JS vs. Angular: Choosing the Right Framework
When it comes to selecting a framework for web development, React JS and Angular are two popular choices. Both frameworks have their strengths and are widely adopted by developers. Understanding the differences between React JS and Angular can help you make an informed decision based on your project requirements.
React JS, developed by Facebook, is a JavaScript library that focuses on building user interfaces. It follows a component-based approach, where the UI is divided into reusable components that can be updated independently. React JS utilizes a virtual DOM, allowing for efficient rendering and enhanced performance. It is known for its simplicity and flexibility, making it a preferred choice for building single-page applications and mobile applications.
On the other hand, Angular, developed by Google, is a complete, full-fledged framework for building web applications. It follows a declarative approach and provides a comprehensive set of features, including data binding, dependency injection, and routing. Angular’s architecture is based on TypeScript, a superset of JavaScript, which brings additional features like static typing and object-oriented programming.
When choosing between React JS and Angular, consider the complexity of your project, the size of the development team, and the learning curve. React JS is well-suited for smaller projects or when you prefer a more lightweight and flexible solution. Angular, on the other hand, is a better fit for large-scale projects that require a robust framework with extensive features and strong support for scalability.
React JS vs. Vue.js: Similarities and Differences
React JS and Vue.js are both JavaScript frameworks that focus on building user interfaces. While they share some similarities, they also have distinct characteristics that set them apart. Understanding the similarities and differences can help you choose the framework that aligns best with your project requirements.
React JS, as we have discussed earlier, is a component-based JavaScript library that prioritizes simplicity and flexibility. It has a large and active community, making it easy to find resources, libraries, and solutions for various development challenges. React JS promotes the use of JSX (JavaScript XML), which allows developers to write HTML-like code within JavaScript, enhancing component readability and maintainability.
Vue.js, on the other hand, is a progressive JavaScript framework that offers a gradual learning curve. It combines the best aspects of Angular and React JS, providing a balance between simplicity and robustness. Vue.js emphasizes ease of use and offers a clear and concise syntax, making it accessible to developers of different skill levels. Vue.js also provides built-in features for state management and routing, simplifying the development process.
When comparing React JS and Vue.js, consider factors such as project complexity, developer experience, and ecosystem support. React JS is a solid choice for large-scale projects with complex requirements and an experienced development team. Vue.js, on the other hand, is a great fit for smaller to medium-sized projects, or for developers who are new to JavaScript frameworks and prefer a gentler learning curve.
Evaluating React JS Against Other JavaScript Libraries
While React JS is a powerful and popular JavaScript library, it’s essential to evaluate it against other JavaScript libraries to determine the best fit for your project. Here are a few key considerations when comparing React JS with other libraries:
- jQuery: jQuery is a lightweight JavaScript library that simplifies DOM manipulation and provides utilities for common tasks. While React JS focuses on building user interfaces and managing state, jQuery is more focused on DOM manipulation and cross-browser compatibility. If you primarily need to enhance your existing HTML pages with interactive elements, jQuery might be a suitable choice. However, for complex and dynamic user interfaces, React JS provides more robust solutions.
- D3.js: D3.js is a powerful library for data visualization. It offers a wide range of tools and features for creating interactive and dynamic charts, graphs, and maps. While React JS can be used alongside D3.js to integrate data visualization components into a React application, it’s important to understand that D3.js and React JS serve different purposes. D3.js excels in data visualization, while React JS focuses on building reusable UI components and managing application state.
- Ember.js: Ember.js is a full-featured JavaScript framework for building ambitious web applications. It provides a strong convention-over-configuration approach and includes features such as routing, data management, and testing out-of-the-box. React JS, on the other hand, is more lightweight and flexible, requiring developers to make more choices and select additional libraries for specific functionalities. If you prefer a comprehensive framework with a predefined structure, Ember.js might be a better choice. However, if you value flexibility and prefer to have more control over your project’s architecture, React JS is a suitable option.
Factors to consider when selecting a web development framework
When selecting a web development framework, it’s important to consider several factors to ensure the best fit for your project. Here are some key considerations:
- Project requirements: Understand the specific requirements of your project, such as the complexity of the user interface, the need for real-time updates, or the scalability requirements. Different frameworks excel in different areas, so choose the one that aligns with your project’s needs.
- Learning curve: Evaluate the learning curve associated with the framework. Consider the expertise of your development team and the time available for learning. Frameworks like React JS and Vue.js offer more gradual learning curves, while frameworks like Angular and Ember.js may require more upfront investment in learning.
- Community and ecosystem: Assess the size and activity of the framework’s community. A large and active community means more resources, libraries, and community support. It also indicates the framework’s popularity and longevity.
- Performance and scalability: Consider the performance characteristics and scalability features of the framework. Look for frameworks that offer efficient rendering, support for code splitting, and optimization techniques. Scalability is crucial if you anticipate significant growth or have plans to expand your application in the future.
- Integration with existing tools: Evaluate how well the framework integrates with other tools and libraries that are essential for your project. Consider factors such as compatibility with build tools, testing frameworks, and data management libraries.
React JS Best Practices and Tips
Writing Clean and Maintainable Code in React JS
When developing with React JS, it’s important to prioritize clean and maintainable code to enhance the readability and longevity of your projects. Here are some best practices to follow:
- Use meaningful variable and component names: Choose descriptive names that accurately reflect the purpose and functionality of your variables and components. This improves code understanding for yourself and other developers who may work on the project.
- Break down components into smaller, reusable pieces: Embrace the component-based nature of React JS and break down your UI into smaller, self-contained components. This improves code reusability and makes it easier to maintain and update your application.
- Keep components focused and single-purpose: Aim to make each component responsible for a specific task or functionality. This promotes reusability, simplifies testing, and makes it easier to understand and maintain the codebase.
- Follow the separation of concerns principle: Separate your UI components from the business logic or data-fetching operations. This ensures better code organization and improves maintainability.
- Utilize React hooks effectively: React hooks, introduced in React 16.8, allow you to use state and other React features in functional components. Use hooks like useState and useEffect to manage component state and side effects. This promotes code readability and avoids unnecessary complexity.
Structuring React JS Projects Effectively
Structuring your React JS projects properly is crucial for scalability and maintainability. Here are some tips for organizing your project effectively:
- Follow a modular approach: Divide your project into logical modules or features. Each module can have its own folder containing the related components, styles, and utilities. This promotes code separation and makes it easier to navigate the project.
- Utilize a component-driven architecture: Structure your project around reusable components. Create a dedicated folder for components and organize them based on their purpose or type. This approach allows for easy component reusability and improves project maintenance.
- Use a consistent file naming convention: Adopt a consistent file naming convention that reflects the content and purpose of the file. This makes it easier to locate and identify files, especially in larger projects.
- Separate concerns with container and presentational components: Use a separation pattern where container components handle logic and data management, while presentational components focus on rendering UI elements. This improves code organization and allows for better code reuse.
- Employ a state management library when necessary: For complex applications, consider using a state management library like Redux or MobX to handle global application state. These libraries provide a centralized approach to managing state and can greatly improve project scalability.
Error Handling and Debugging Techniques
Effective error handling and debugging techniques are essential for maintaining the stability and reliability of your React JS applications. Here are some tips to help you handle errors and debug issues effectively:
- Use error boundaries: Wrap your components with error boundaries to catch and handle errors that occur within them. Error boundaries prevent the entire application from crashing and allow you to display helpful error messages to users.
- Implement proper error logging and monitoring: Set up error logging and monitoring tools, such as Sentry or LogRocket, to track and analyze errors in your application. These tools provide valuable insights into the root causes of errors and help you prioritize and address them.
- Utilize browser developer tools: Take advantage of the browser’s developer tools, such as the console, network tab, and debugging tools. These tools allow you to inspect and debug your application, view network requests, and analyze performance.
- Incorporate logging and debugging statements: Place console.log statements strategically throughout your code to track the flow of data and identify potential issues. However, remember to remove or disable these statements in production to avoid unnecessary overhead.
- Write comprehensive unit tests: Implement unit tests using frameworks like Jest or React Testing Library. Testing your components and application logic helps identify and prevent errors early in the development process.
Performance Optimization Tips for React Applications
To ensure your React applications perform well and provide a smooth user experience, consider the following performance optimization tips:
- Minimize unnecessary re-renders: Use React’s memoization techniques, such as React.memo or shouldComponentUpdate, to prevent unnecessary re-renders of components. This improves performance by reducing the rendering workload.
- Implement code splitting and lazy loading: Split your application code into smaller chunks and load them on-demand. This technique, known as code splitting, improves initial load times and reduces the overall bundle size.
- Optimize data fetching: Use techniques like pagination or infinite scrolling to fetch and render data incrementally. This approach improves performance by reducing the amount of data transferred and rendered at once.
- Leverage browser caching and compression: Configure your web server to enable caching and compression of static assets. This reduces the load time for returning visitors and optimizes network bandwidth.
- Profile and optimize performance bottlenecks: Use profiling tools like React DevTools or Chrome DevTools to identify performance bottlenecks in your application. Focus on optimizing the critical parts of your code that impact user experience the most.
Future Trends and Updates in React JS
Current and Upcoming Features in React JS
React JS, being a popular and constantly evolving JavaScript library, is continuously introducing new features and enhancements to improve the development experience. Here are some current and upcoming features that you can look forward to:
- Concurrent Mode: React JS is actively working on Concurrent Mode, a new set of features that aims to improve the responsiveness and user experience of React applications. Concurrent Mode allows React to work on multiple tasks concurrently, enabling better handling of large components and complex UI updates.
- React Server Components: React Server Components is an experimental feature that allows developers to render React components on the server and stream them to the client. This can significantly improve the initial load time and perceived performance of React applications.
- Suspense for Data Fetching: React’s Suspense for Data Fetching feature simplifies and streamlines data fetching in React applications. It provides a declarative way to handle asynchronous operations, such as fetching data from APIs, and seamlessly integrates with popular data-fetching libraries like Apollo and Relay.
- React Error Boundaries improvements: React’s Error Boundaries, introduced in previous versions, allow developers to catch and handle errors in components. React is continuously working on improving error handling capabilities, providing more fine-grained control over error boundaries and better error reporting.
React JS Community and Development Roadmap
The React JS community is vibrant and actively contributes to the growth and improvement of the library. The community-driven development roadmap helps shape the future of React JS by incorporating feedback and suggestions from developers. The React team actively engages with the community through various channels, including social media platforms, forums, and conferences.
The development roadmap focuses on addressing pain points, enhancing performance, and introducing new features based on community needs. This collaborative approach ensures that React JS remains relevant and adaptable to the evolving requirements of modern web development.
Integration with Emerging technologies (e.g., WebAssembly, GraphQL)
React JS maintains its relevance by embracing and integrating with emerging technologies in the web development landscape. Two notable examples of such integrations are WebAssembly and GraphQL.
WebAssembly (Wasm) is a binary instruction format that allows developers to run high-performance code in the browser. React JS can leverage WebAssembly to optimize certain operations, such as image processing or complex calculations, resulting in improved performance and responsiveness.
GraphQL, on the other hand, is a query language for APIs and a runtime for executing those queries. React JS can work seamlessly with GraphQL to fetch and manage data efficiently. GraphQL’s declarative nature aligns well with React’s component-based architecture, making it a powerful combination for building modern web applications.
As the web development ecosystem continues to evolve, React JS will likely explore further integrations with emerging technologies to stay at the forefront of innovation.
Predictions and Expectations For the Future of React JS
The future of React JS looks promising, with ongoing developments and a strong community backing. Here are some predictions and expectations for the future of React JS:
- Increased focus on performance: React JS will continue to prioritize performance improvements, enabling developers to build faster and more efficient applications. Concurrent Mode, Server Components, and other optimizations will play a significant role in achieving this goal.
- Enhanced developer experience: React JS will strive to provide developers with a smoother and more intuitive development experience. This includes better tooling, improved debugging capabilities, and more streamlined workflows.
- Deeper integrations with other frameworks and libraries: React JS will likely strengthen its integrations with other popular frameworks and libraries, allowing developers to seamlessly combine technologies to build robust and feature-rich applications.
- Support for new platforms: React JS has already extended its reach beyond the web with React Native for mobile app development. In the future, we can expect React JS to explore support for additional platforms, such as desktop applications or IoT devices, to provide developers with a unified and versatile development experience.
Conclusion
Throughout this article, we have explored the various aspects of React JS and how it has revolutionized the world of web development. Let’s recap some of the key advantages of using React JS:
- Component-based architecture: React JS promotes a modular approach to building user interfaces, allowing developers to create reusable and encapsulated components. This makes code organization and maintenance much more manageable.
- Virtual DOM: React JS utilizes a virtual DOM, which efficiently updates and renders only the necessary components, resulting in improved performance and a smoother user experience.
- Reusability and modularity: React JS encourages the development of reusable components, enabling developers to save time and effort by leveraging existing code. Additionally, the availability of third-party component libraries further enhances the reusability and modularity of React applications.
- One-way data flow: React JS follows a one-way data flow, which simplifies state management and helps maintain application state consistency, reducing bugs and enhancing code predictability.
- Performance optimization: React JS offers various techniques and tools for optimizing the performance of applications, including code splitting, lazy loading, and performance measurement tools. This allows developers to build fast and responsive web applications.
Final Thoughts on the Potential of React JS Framework
React JS has rapidly gained popularity in the web development community, and for good reason. Its flexibility, scalability, and emphasis on user interface building have made it a go-to choice for developers worldwide. With a strong ecosystem, continuous updates, and a supportive community, React JS is positioned to remain a dominant force in the industry.
As we look to the future, React JS shows great potential for further growth and innovation. With ongoing advancements, integrations with emerging technologies, and a focus on performance optimization, React JS is likely to continue empowering developers to create exceptional web applications.
If you haven’t already, it’s time to dive into the world of React JS and discover the immense possibilities it offers. Whether you are a seasoned developer or just starting your journey, React JS provides a solid foundation for building modern and dynamic user interfaces.
Take advantage of the extensive documentation, tutorials, and online resources available to learn React JS and unlock its full potential. Experiment with creating your own components, explore different patterns and techniques, and leverage the vibrant React JS community for guidance and support.
By embracing React JS in your web development projects, you can unlock a whole new level of productivity, efficiency, and creativity. So, don’t hesitate to explore and leverage React JS – it’s time to take your web development skills to new heights.